Имитация меловой доски надписи. Надпись мелом на доске
Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips , который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2.
Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3.
Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4.
Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже. 
Шаг 5.
Получился такой эффект.
Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7.
На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8.
Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.

Шаг 9.
В закладке «Двойная кисть» ставим следующие установки.
Шаг 10.
В закладке «Динамика цвета» ставим следующие установки.
Шаг 11.
Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12.
Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13.
Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14.
Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
Шаг 15.
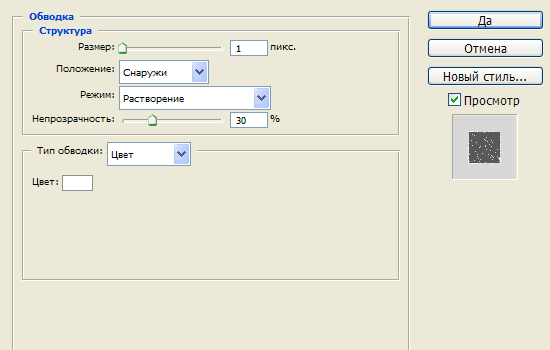
Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16.
Должно получиться так.
Шаг 17.
Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18.
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
Финал
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
В Фотошопе. Инструментом Crop Tool (C) обрежьте изображение, чтобы избавиться от закругленных углов и чёрного фона.
Перейдите к коррекции Levels (Image ? Adjustments ? Levels) и измените значения, как показано ниже. Это сделает поверхность доски темнее.


Шаг 2
Загрузите в общую библиотеку шрифт «Blokletters », перейдите в меню Window ? Character и настройте шрифт, как показано ниже. Напишите «Back to School» на доске. Надпись должна состоять из двух слоёв. Смотрите на второй скриншот ниже.


Шаг 3
Выберите инструмент Brush Tool (B), откройте палитру кистей (Window ? Brush) и настройте, как показано ниже.



Шаг 4
Скройте текстовые слои, кликнув на иконке глаза.

Кликните правой кнопкой на текстовом слое и выберите пункт Create Work Path.

Выберите инструмент Direct Selection Tool, установите основной цвет на белый и создайте новый слой поверх остальных. Назовите его «Chalk».

Кликните правой кнопкой мыши на контуре и выберите пункт Stroke Path.

В появившемся окне выберите Brush. Это значит, что контур будет обведён кистью, которую мы настроили ранее.

В результате Вы увидите меловую надпись. Нажмите Enter, чтобы избавиться от контура. Имейте в виду, что в зависимости от размера шрифта, размер кисти может быть разным.

Шаг 5
Для обводки каждой буквы нужно создавать контур и выделять его инструментом Direct Selection Tool.

Прежде чем выполнять обводку, задайте основной цвет на панели инструментов. Не нажимайте Enter до тех пор, пока не обведёте все буквы.

Я использовал следующие цвета:
S - #f5989d
c - #fff799
h - #bd8cbf
o - #fdbd89
o - #79bcde
Список онлайн сервисов предоставляющих возможность порисовать на виртуальной доске мелками. После рисования картинку можно будет сохранить, скачать на ваш компьютер.
Начнем, пожалуй с лучших что я смог найти. Демо версия веб-приложения - Drawing Board , есть три мелка для рисования (белый, красный, фиолетовый). Процесс рисования сопровождается приятными звуками стука мела по доске.
Можно рисовать мелом, а можно и написать что-нибудь печатным шрифтом. К недостатком можно отнести малый размер доски и отсутствие возможности регулировать толщину мела. То, что вы нарисовали можно сохранить как картинку, для этого введите ваш email адрес в строку над верхним левым углом виртуальной доски. Нажмите кнопку "Submit" и на вашу почту придет сообщение с картинкой.
Второй сервис My online blackboard - размер доски огромен, практически на всю область браузера. Можно рисовать всеми цветами, существующими в природе.

Использовать прямые линии, квадраты, прямоугольники или просто от руки. В отличие от первого сервиса здесь регулируется толщина мела. Однако здесь я так и не нашел кнопки скачать изображение, остается только делать скриншот используя клавишу "Prt Sc" на клавиатуре. Да и сами линии здесь не похожи на линии нарисованные мелом, хотя возможно все зависит от хорошего умения рисовать.
Chalk Text Effect - не совсем доска, просто выбираете понравившийся Вам шрифт и фон в виде зеленой, черной или любой другой мельной доски и пишите текст.

Результат получается довольно качественный, прямо как реальное фото. Но шрифты не поддерживают русских букв, так что подойдет только тем, кто хочет написать, что-то на английском.
Вот пример какая картинка у Вас может получиться.

Ну и напоследок игра в которой можно также вспомнить детство и порисовать мелками - Chalkboard Paint . А после чего воспроизвести весь процесс на большой скорости и посмотреть, как Вы это рисовали.

Скачать картинку правда я не смог, т.к. не нашел такой функции. Но не исключаю возможности, что она там имеется (уж совсем не разбираюсь в китайском). Зеленая доска, и шесть разноцветных мелков. Все сопровождается звуковыми эффектами.
Текст, написанный мелом в paint.net
На этом уроке я расскажу способ, как сделать в paint.net надпись, написанную мелом.
Идея урока позаимствована с англоязычного сайта , однако несколько изменена, т.к. можно добиться нужного эффекта надписи мелом можно существенно проще и результат будет лучше. Для надписи мелом нам понадобится картинка с текстурой, на которой мы будем делать эту самую надпись. Например, подойдет вот такой рисунок школьной доски:

Используя доску как фон, создайте новый прозрачный слой и напишите на нем надпись. Ключевой недостаток оригинального урока, они делали надпись толстую, отчего пропадало ощущение реальности. Те кто учился в школе и имел опыт общения с меловой доской знают, что очень сложно сделать красивую надпись с толщиной букв, как три кусочка мела. :-D Я использовал для надписи шрифт Script, который есть практически во всех системах. Впрочем все параметры на рисунке ниже:

Примените к слою с надписью стандартный эффект paint.net "добавление шума" из меню paint.net Эффекты - Шум .

Примените к слою с надписью стандартный эффект paint.net "Гауссово размытие" из меню paint.net Эффекты - Размытие .

Создайте копию слоя с получившейся надписью. Примените к верхней копии слоя стандартный эффект paint.net "Вмятины" из меню paint.net Эффекты - Искажение . На рисунке ниже использовалось значение параметра "Масштаб", равное 2. Остальные параметры по умолчанию. Значение параметра "Масштаб" может быть больше, все зависит от толщины текста, который вы делаете.
Объедините эти два слоя с текстом.

Создайте копию слоя с получившимся текстом. Отключите видимость слоя у верхней копии, этот слой нам понадобится позже. Для другого видимого слоя с текстом установите режим смешивания "Добавление". Примените к этому слою коррекцию "Кривые" с настройками как на рисунке ниже:

Как видно на рисунке выше, надпись уже похожа на сделанную мелом, только бледная. Теперь можно включить видимость верхней копии слоя с надписью. Установите режим смешивания этого слоя как "Экранное осветление". Регулируя прозрачность этого слоя вы можете изменять яркость сделанной надписи. Для рисунка ниже, прозрачность слоя была установлена 180.
В этом уроке Фотошоп показано, как создать зелёную доску и надписи на ней, сделанные мелом.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х609 пикселей. Сперва создадим фон для доски. Создайте новый слой (Ctrl + Shift + N) . Выберите инструмент Градиент (Gradient Tool) (G) : Стиль (Style) – Радиальный (Radial). Настройте градиент, как показано ниже.

Сделайте заливку холста, чтобы получить такой результат:

Шаг 2
Добавим шум, чтобы доска вы выглядела слишком гладкой. На слое с градиентной заливкой перейдите в меню Фильтр – Шум – Добавить шум (Filter – Noise – Add Noise) , используйте следующие параметры:
Количество (Amount): 1,6%
Распределение (Distribution): По гауссу (Gaussian)

Результат:

Шаг 3
Следующие несколько шагов будут посвящены созданию деревянной рамке вокруг доски. Чтобы воссоздать текстуру дерева, я решил использовать фильтр Волокна (Fibers)
. Я не мог найти функцию поворота в настройках фильтра, поэтому решил создавать каждую часть рамки в отдельном документе и потом всё перенести.
Начнём с создания верхней части рамки. Создайте новый документ (Ctrl + N)
высотой равной ширине первого документа. Ширина холста зависит от того, насколько толстой Вы хотите получить рамку. Размер моего первого холста был 1000х609 пикселей. Поэтому второй холст я создал размером 45х1000 пикселей. Установите цвет заливки на светло-серый, а цвет фона на тёмно-серый. Затем примените фильтр Волокна (Фильтр – Рендеринг – Волокна) (Filter – Render – Fibers)
. Настройте фильтр так:
Отклонение (Variance): 3
Интенсивность (Strength): 21

Результат:
Шаг 4
Нужно придать текстуре цвет дерева. Перейдите к коррекции Цветовой тон/Насыщенность (Изображение – Коррекции – Цветовой тон/Насыщенность) (Image – Adjustments – Hue/Saturation) . Установите галочку Тонировать (Colorize) и введите следующие значения:
Тон (Hue): 19
Насыщенность (Saturation): 33
Яркость (Brightness): -20
Шаг 5
Добавьте шума к текстуре при помощи фильтра (Фильтр – Шум – Добавить шум) (Filter – Noise – Add Noise) : Количество (Amount) – 1%. Чтобы перетащить часть рамки, используйте инструмент Перемещение (Move Tool) (V) . Расположите деревянную полоску в верхней части холста.

Шаг 6
Создайте остальные части рамки таким же способом и вставьте их в наш документ.

Шаг 7
Выберите все слои деревянной рамки в палитре слоёв. Кликните правой кнопкой на любом из них и выберите пункт Объединить слои (Merge Layers) . Затем кликните дважды на полученном слое, чтобы открыть окно стилей. Примените следующие стили:
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 75%
Угол (Angle): -39; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 11 пикселей
Размах (Spread): 0%
Размер (Size): 29 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%

Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Осветление (Screen)
Непрозрачность (Opacity): 12%
Шум (Noise): 0%
Цвет (Color): Белый
Метод (Technique): Мягкий (Softer)
Источник (Source): На краях (Edge)
Стягивание (Choke): 0%
Размер (Size): 5 пикселей


Шаг 8
Мы закончили работать над рамкой, теперь займёмся поверхностью доски. Её нужно сделать немного гранжевой и добавить текстуру. Загрузите этот набор гранжевых кистей и импортируйте их в Фотошоп. Создайте новый слой (Ctrl + Shift + N) между фоновым и слоем с рамкой. Инструментом Пипетка (Eyedropper Tool) (I) определите наиболее тёмный оттенок зелёного и обрисуйте зелёную область, как показано ниже. Понизьте Непрозрачность (Opacity) этого слоя до 40%.


Шаг 9
Добавим больше оттенков на поверхность доски. Создайте новый слой над слоем с гранжевыми кистями. Установите цвета по умолчанию (D) и примените фильтр Облака (Фильтр – Рендеринг – Облака) (Filter – Render – Clouds) . Затем примените фильтр Размытие в движении (Фильтр - Размытие - Размытие в движении) (Filter - Blur - Motion Blur) с такими параметрами:
Угол (Angle): 18 градусов
Смещение (Distance): 100 пикселей

Установите Режим наложения (Blending Mode) этого слоя на Умножение (Multiply) и понизьте Непрозрачность (Opacity) до 30%.

Шаг 10
В этом шаге мы займёмся созданием старых следов от постоянного стирания надписей губкой. Создайте новый слой поверх слоя из предыдущего шага. Выберите инструмент Кисть (Brush Tool) (B) , и выберите кисть «Watercolor Loaded Wet Flat Tip».

Понизьте Непрозрачность (Opacity) кисти до 30% и чёрным цветом сделайте несколько мазков на зелёной поверхности. Некоторые участки нужно обрисовать 2-3 раза, чтобы они были темнее других.

Установите Непрозрачность (Opacity) этого слоя на 10%.

Шаг 11
Создайте ещё один слой и повторите процесс, но на этот раз используйте белую кисть, а Непрозрачность (Opacity) слоя – 5%. Вы должны закончить с таким результатом:

Шаг 12
Найдите красивый рукописный шрифт и напишите на доске что-нибудь инструментом Горизонтальный текст (Horizontal Type Tool) (T) . Я, например, использовал шрифт «Christopher Hand ». Понизьте Непрозрачность (Opacity) слоя с надписями до 10%. Получатся оставшиеся следы от мела, которые не были хорошо стёрты.

Шаг 13
Теперь мы добавим нормальные надписи на доске. Напишите что-нибудь и установите Непрозрачность (Opacity) текста на 70%. Затем выберите одну из этих кистей. К текстовому слою добавьте пиксельную маску (Слой – Слой-маска – Показать все) (Layer – Layer Mask – Reveal All) . Чёрным цветом обрисуйте надписи, чтобы зелёная поверхность была немного видна сквозь них. Это поможет создать реалистичный вид, вид мел оставляет после себя неоднородный след.


Шаг 14
Я решил, что доске не помешает объёмность и перспектива. Добавьте в нижнюю часть доски небольшую полочку, на которой будет лежать мел. Используйте метод, описанный ранее, и не забудьте о применении стилей и Внешнее свечение (Outer Glow) .

Шаг 15
В этом шаге мы будем создавать губку для стирания мела. Выберите инструмент и в настройках установите Радиус (Radius) на 1 пиксель. Создайте фигуру и расположите её на полочке, созданной в предыдущем шаге. Преобразуйте этот прямоугольник в смарт-объект (Слой – Смарт-объект – Преобразовать в смарт-объект) (Layer – Smart Object – Convert to Smart Object)
. Работа со смарт-объектом всегда удобнее, так как Вы сможете изменить настройки применённых фильтров или вовсе удалить их.
Установите цвета по умолчанию (D)
и примените фильтр Облака с наложением (Фильтр – Рендеринг – Облака с наложением) (Filter – Render – Difference Clouds)
.

Шаг 16
Губке всё ещё не хватает освещения и текстуры. Добавим ещё пару фильтров. Сначала примените фильтр Аэрограф (Фильтр – Штрихи – Аэрограф) (Filter – Brush Strokes – Sprayed Strokes) .
Длина штриха (Stroke Length): 20
Радиус разбрызгивания (Spray Radius): 25
Направление штрихов (Stroke Direction): Вертикально (Vertical)

Количество (Amount): 1,96%
Распределение (Distribution): Равномерно (Uniform)
Монохромный (Monochromatic): Включено

Результат:

Шаг 17
Теперь поработаем над верхней частью губки. Инструментом Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) (U) создайте тёмно-серую фигуру над основанием губки, преобразуйте её в смарт-объект и примените фильтр шума.

Шаг 18
К обоим слоям губки примените стиль Отбрасывание тени (Drop Shadow) .

Шаг 19
В завершении добавьте пару кусочков мела.




